导语:色彩搭配该怎么弄?设计过程中如何正确地运用:红、橙、黄、绿、蓝、紫中的六种色彩?@酷coo豆 策划的这篇色彩理论基础教程,主要和大家分享了有关色彩搭配的常见组合、以及心理现象。简明易懂的理论,配合实例分享,希望对初学平面设计的同学有所帮助。今天这篇关于平面设计色彩搭配的基础教程,则围绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象。希望对于那些错过了科班学习,正奋力自学平面设计的朋友有一些帮助。OK,我们开始吧。
作者:@酷coo豆 。公众号:followdesign(平面设计学习日记)

一、 扯淡的色相环?
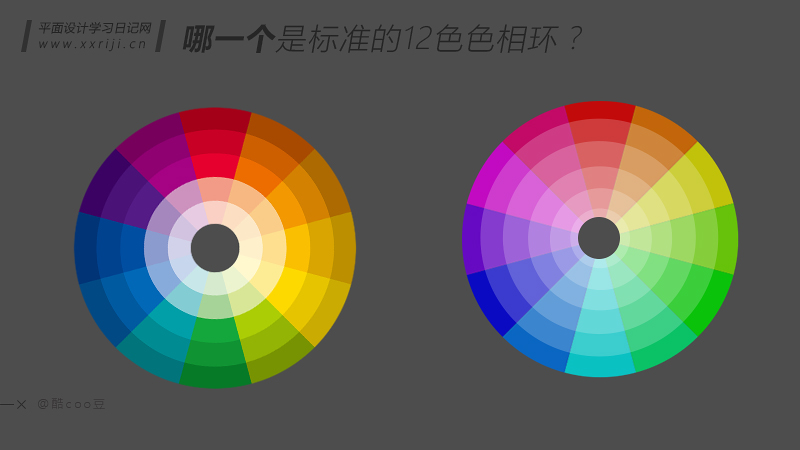
对于色彩搭配的学习,离不开一个叫做色相环的工具,色相环也时常被将称作「色盘」或「色轮」。但最近我在策划这篇文章时,发现:同样是12色相环,在不同的刊物中,其颜色排列却相差甚大,给出的12色相环,并未有一个统一的标准。如下图!

学过色彩理论基础的同学都知道,在色相环上夹角180°的色彩互为补色。但若以上图左侧色相环为标准,那么红色的互补色为绿;若以右侧色相环为标准,红色的互补色却成了青色。青和绿,两者在观感上差异还是颇大的,这岂不是一个大大的矛盾?
因而,这让我产生了一个疑问:作为设计师,我们到底该以怎样的色相环,作为选色标准?色彩搭配是否遵循着严苛的数学运算?
二、哪一个才是标准的色相环?
为了弄清楚上面这个问题,@酷coo豆参阅了数本文献,以及别人的经验文章,其中的道理慢慢浮出水面。我们把可见光谱的色彩序列首尾相接,就形成360°的全色色相环(见下图第一组色相环),一度就表示一种颜色。虽说人眼能够分辨出上百种的颜色,但颜色太多我们难以叫上名来,也不便于研究,所以简化的色相环通常由6、12、24种主要色相组成。首先我们来看一组由三原色光红绿蓝,三色演变出来的全色色相环。
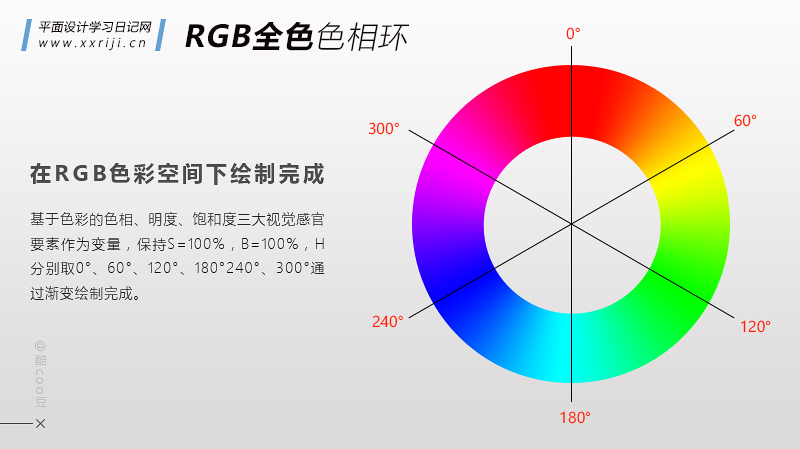
第1组:由三原色「红绿蓝」衍变出的色相环
该色相环是在Photoshop的RGB色彩空间绘制完成。基于色彩的色相、明度、饱和度三大视觉感官要素作为变量,保持S=100%,B=100%,H分别取0°、60°、120°、180°、240°、300°通过渐变绘制完成。

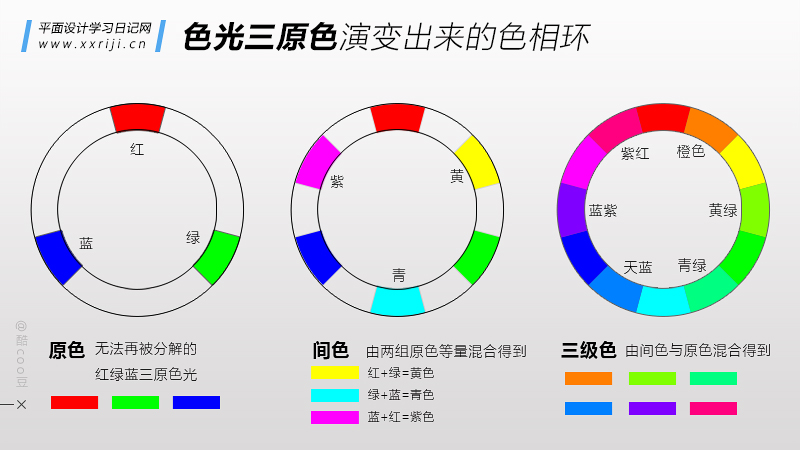
三原色
通过上篇学习日记的学习,我们知道所有颜色的来源,是由于光和环境共同作用的结果。大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生,而且绝大多数单色光也可以分解成红绿蓝三种色光。因而,红绿蓝即被定义为色光的三原色,也叫三基色。三种基色是相互独立的,任何一种基色都不能有其它两种颜色合成。
间色
基于这个准则,我借助Photoshop工具,首先将红、绿、蓝三个基色放在夹角互为120°的夹角上,然后将等量的原色色光:红和绿、绿和蓝、蓝和红相加混合后,便可得到了黄色、青色、品红色(我将其称为紫色,降低其明度便可得到常见的紫色),其专业术语叫做三间色。见下图。
第2组:由色光三原色「红绿蓝」衍变出的色相环
\
三次色
三次色是来源于间色与原色的混合,比如将等量的黄色和红色混合便可得到橙色。混合后得到的三次色依次为:橙色、黄绿、青绿、天蓝、蓝紫、紫红色。见上图。
到这里,你应该大概知道色相环是怎样演变出来的吧。其本质就是色光或色料,按不同比例的混合,由原色—>间色—>三级色—>四级色…如此演变。该组的色彩分布规律和上述第一组色相环是保持一致的,相当于采样变少了而已。
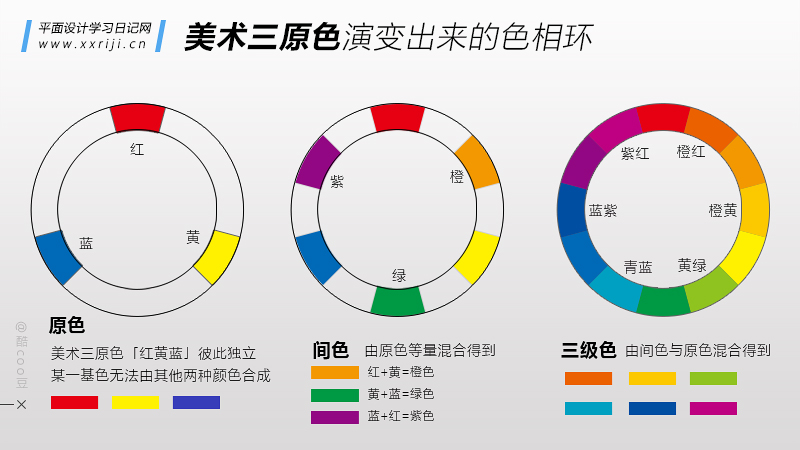
第3组:由美术三原色「红黄蓝」衍变出的色相环
沿用上面的方法,将色光三原色换做美术三原色「红黄蓝」,便得到了下图所示的色相环,美术三原色中的「红黄蓝」同样彼此独立,某一基色无法由其他两种颜色合成。

色料的显色来自自然光中未被吸收部分光波的反射,所以色料的显色不及色光鲜艳明亮,这和你在灯光下看书,和直接盯着台灯看是一个道理。
第4组:由工业印刷「CMY」三色衍变出的色相环
继续沿用上面的方法,将色轮中的基色,分别换做工业印刷用的洋红、黄色、青色三色油墨,演变得到如下色相环。

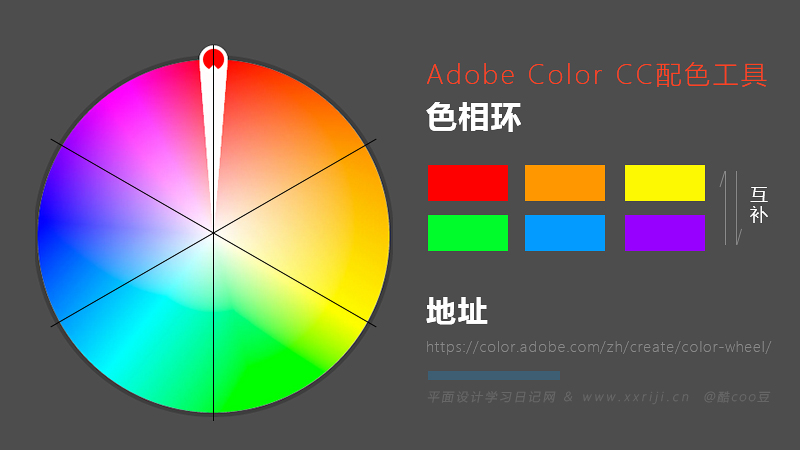
第5组:富有权威的Adobe Color CC配色工具-色相环
最后,我在Adobe官网找到了这个 Adobe Color CC的配色工具,我们同样按60°的夹角,对色轮上的颜色进行采样,最后得到右侧的6种主要色相,分别是红色、橙色、黄色、绿色、蓝色、紫色。如果按照夹角180°互为对比色的理论,那么下图右侧的上下两组颜色即互为对比色。
 、
、
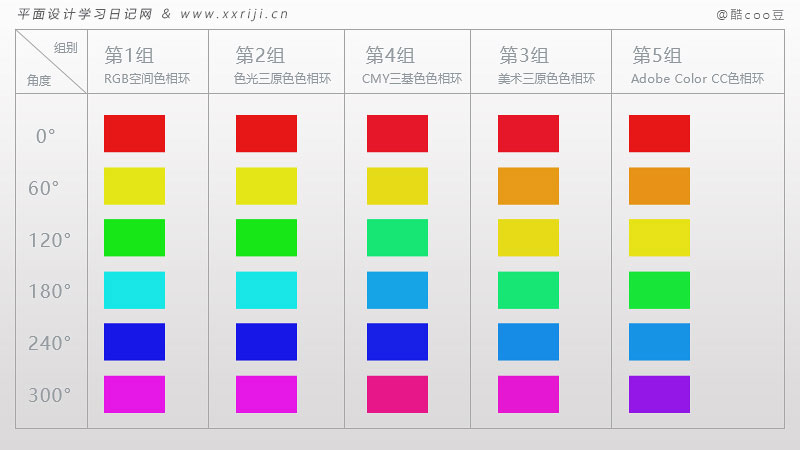
OK,说完了上述的五组色相环的基本现象,我们将色相环进一步简化为6色色相环,以红色为0°作为起始色,重新排列,并适当压暗或提高取样色彩的亮度,保持所有颜色的饱和度、明度均为90%。因为我们只想看看色相的差异,便得到下面这张图。

从图中,首先第1、2两组色彩,纵向对比下来完全一样。第2组色彩与第4组CMY三基色演变而来的色相环,在观感上非常近似,我们几乎可以把1、2、4等同为一组。其色序依次为:红、黄、绿、青、蓝、紫。
同样的,第3、5两组色彩,在红色与黄色之间,均有缓和的橙色,然后再是过度到绿色、接着再是蓝与紫。3、5两组色彩也可以等同起来。其色序依次为:红、橙、黄、绿、蓝、紫。
三、小结
通过上面的基本现象,我们不难归纳出:虽然色彩搭配并不遵循严苛的数学运算,但还是有一定的规律可循。我们在讨论色彩的基础理论时,沿用的色相环一类是以美术三原色为代表;另一类则是以色光三原色为代表的色相环。虽然我们平时做印刷类平面设计是在CMYK的色彩空间模式下进行的,但平时的书籍或教程中,却多数是以美术三原色色相环进行讲解的,如果书中未做交代,偶然发现了同上的矛盾,就不必再为之花费太多的时间了。
四、色彩的印象
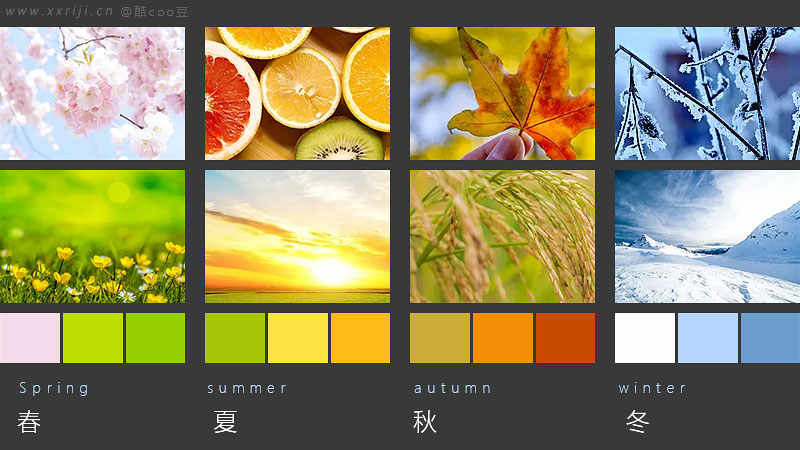
天空的蓝色给人以未来的希望,日出的橙光给人以温暖与活力,稻穗的金黄能给我们带来富足和以丰收愉悦。色彩能激发出的联想和情绪,深受我们的民族、宗教、以及接受教育程度的影响,当然还和我们成长的自然环境,密不可分。
例:春夏秋冬的色彩印象

色彩搭配讲究的是一种印象、以及心理感受的信息传达,掌握了其中的规律,色彩搭配自然能够信手拈来,首先在平面设计中的色彩有冷暖之分。
1.冷色

比如常见的冷色有:蓝、白、青色、紫色。冷色通常会让人联想起凉爽的气候、冬季、死亡、悲伤、冰、夜晚和水这些事物。冷色可以给人平静、安宁、新人、干净的感觉。紫色与尊贵经常联系在一起,看起来十分内敛。
2.暖色

常见的暖色:红、橙、黄。暖色可以创造温暖的感觉,暖色通常会让人联想起太阳、火焰和爱情。红色是血的颜色,感觉是温暖的,橙色和黄色会给人夏天的感觉。给图像添加一个橙色的滤镜,图像看起来就会有温馨快乐的感觉。
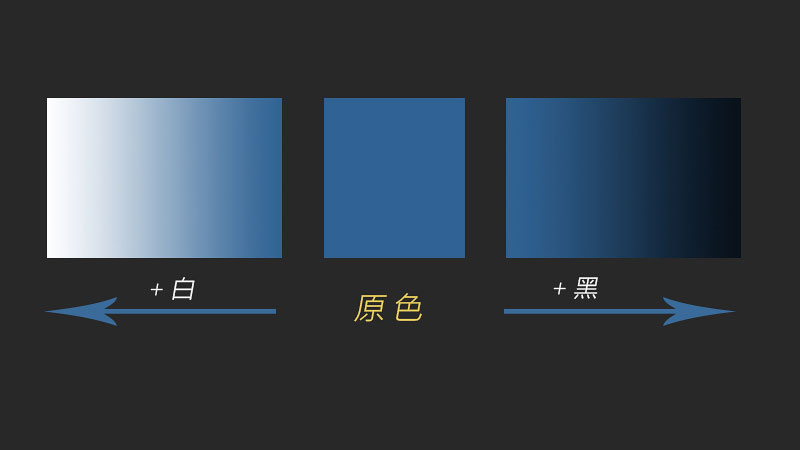
3.明暗

颜色的色调也可以影响颜色给人的感觉。上图中的原色——蓝色,向左为添加白色,向右添加黑色,同样的蓝色产生了不同的感觉。
明亮的颜色给人以轻快、积极向上的感觉,而昏暗的颜色给人以深邃、压抑的感觉。比如人们在买房时,都会偏向采光充足的户型,而不太喜欢待在昏暗的房间里。在实际应用中,可以在采用单色配色方案时,通过改变颜色的色调来创建不同的感觉,参见下一小节的同类色配色案例。
4.红色

红色其时常让人联想到:爱情、兴奋、能量、挑战、活力、喜庆、吉利的正面词语。红色也是属于中国人的颜色。在新店开业、商家促销、传统节日的场景中,我们总能看到红色的印记。
红色有着血液般的颜色,同时也蕴含着危险、愤怒、暴力、攻击、嫉妒的视觉印象。红色还可以很好地吸引人们的注意,因而在生活中很多危险警告的标识牌、消防栓、警报灯都是红色的。
红色是很强势的颜色,当它和其他颜色相遇时,比如搭配黑色,可以创建非常强势的感觉。比如这样的。

5.橙色

橙色是橙子成熟时的颜色。其不但可以代表温暖、活跃、开朗、朝气蓬勃,也时常和一些可口的食物以及一些健康产品搭上关系。比如富含维生素C的橙子或饮料、诱人的烘烤食物等。

