今天我想和大家简单分析一下,这两个APP的banner设计。主要从构图、字体、配色、装饰这四个方面来分析。以下案例均来自网络,版权归网易云音乐和虾米音乐所有。
首先想和大家简析一下网易云音乐的banner设计。

1. 构图
构图是一个banner设计中最基础的部分,在做banner排版的时候,首先要根据banner的内容确定一个大概的构图,再去丰富版式的细节。
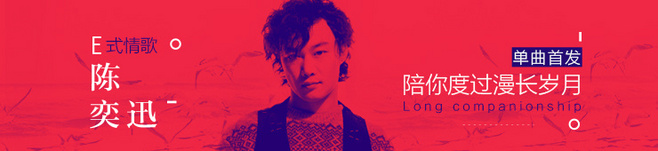
A.左字右图
左字右图是最常见最容易掌握的排版,中规中矩,不易出错。





3.配色
A.发现虾米音乐非常喜欢把人物单色化处理





B.从素材里面直接吸取合适的颜色,再调节饱和度和明度
吸取衣服的颜色:

吸取衣服的颜色:

吸取衣服的颜色:

吸取衣服的颜色:

吸取人物身上披着的布料的颜色:

吸取人物衣服的颜色和肤色:

4.装饰
前面说过虾米音乐的banner把点线面玩得非常好,那下面就主要从这三个方面举例。
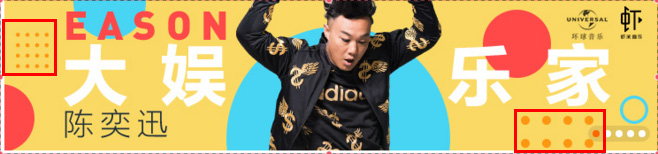
点。通常起到点缀和丰富画面的作用。
A.点
通常起到点缀和丰富画面的作用。


辅助文案起到点的作用,让版式更加丰富。

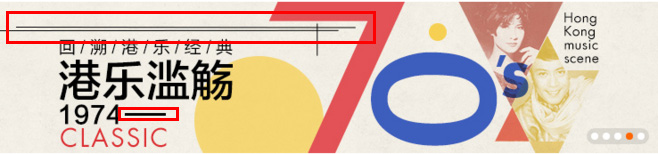
B.线
通常起到分割、强调、点缀、丰富画面的作用。



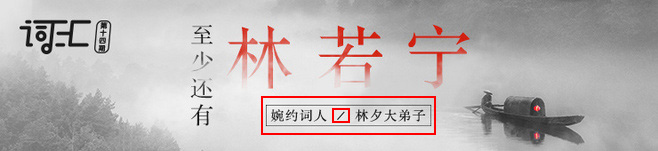
C.面
通常起到强调、平衡、丰富画面的作用。



可以看到,一张Banner,不仅仅由点或者不仅仅由线组成,而是点、线、面相互组合,相互平衡,最终形成一个版式丰富的Banner图。
总而言之,看到别人的作品,不要单纯地觉得“哇塞真好看!“就点了关闭键,或者右键另存为之后就再也没有打开过它。我们需要做的是,保存别人的作品之后,要分析别人作品值得我们学习的地方,等到我们设计的时候,要懂得把别人用得好的版式、字体、配色、装饰等等运用到我们自己的设计上,这才是设计师的思考方式。
虽然这只是音乐类的banner ,但是其中的大部分版式设计、对于字体的选择与设计、配色的分析、装饰的应用等等,在电商设计、品牌设计等等其他的平面设计中也会用到。大家在平时的设计中有哪些好的发现和领悟呢?欢迎在留言区一起讨论分享。积极分享、思考和总结,才能进步地更快哦!
转载自:http://www.cndesign.com/news/9de8f654-79cb-4e53-860f-a6f000ff4c8e.html

